Belajar Android Studio Merubah Font atau Custom Font TextView
Belajar Android Studio Merubah Font atau Custom Font TextView
selamat malam sahabat belajar semua. pada kesempatan kali ini saya ingin berbagi sedikit pengetahuan yang saya dapatkan dari berbagai sumber terutama youtube. jadi pada malam yang cerah ini, saya tidak akan basa-basi lagi karena saya sudah ngantuk dan mulai kambuh penyakit malas nulis nya.
jadi apabila tulisan saya ini ada kesalahan mohon di koreksi dengan melakukan komen di bawah artikel ini. kita langsung saja ke pembelajarannya. langkah yang harus kalian lakukan adalah membuat project baru. untuk nama project nya saya beri kalian kebebasan. ikuti step-step berikut ini:
- buat new project and then kalian buka activity_main.xml
rubahlah kode TextView hello world kalian dengan menggunakan kode di bawah ini
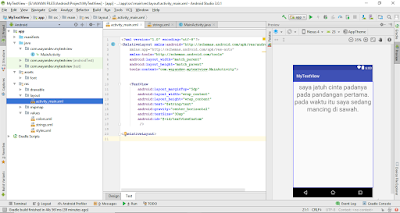
tampilan project dan tampak terlihat dari layout activity_main.xml nya <TextView
android:layout_marginTop="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/text"
android:gravity="center_horizontal"
android:textSize="30sp"
android:id="@+id/textViewCustom" />
setelah itu kalian buat kalimat seperti pada gambar diatas pada string.xml
- Pada tahap kedua ini kita akan membuat folder asset dan di dalam folder asset kalian buat new directory dengan nama font.
selanjutnya kita menuju class java yaitu class MainActivity.java dan lakukan inisialisasi dari textview kalian dan masukan kode di bawah ini
setelah buat folder font, kalian copy kan font kalian kedalam directory font tersebut import android.graphics.Typeface; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.widget.TextView; public class MainActivity extends AppCompatActivity { private TextView textView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); textView=(TextView)findViewById(R.id.textViewCustom); Typeface typeface= Typeface.createFromAsset(getAssets(),"font/surfing.ttf"); textView.setTypeface(typeface); } }
tahap selanjutnya adalah pengujian dari kode kita di emulator. disini saya menggunakan genymotion untuk menjalankan sebuah emulator android. hasil dari kode diatas dapat dilihat pada gambar di bawah ini
<resources> <string name="app_name">MyTextView</string> <string name="text">saya jatuh cinta padanya pada pandangan pertama. pada waktu itu saya sedang mancing di sawah.</string> </resources>
Videonya dapat kalian lihat di bawah ini jika kalian bingung dengan tutorial diatas.



Post a Comment for "Belajar Android Studio Merubah Font atau Custom Font TextView"
Tes